Website Mobile Friendly: Panduan Lengkap untuk Desain yang Lebih Responsif – Berdasarkan statistik di tahun 2023 dari Databooks menunjukkan bahwa penggunaan internet melalui perangkat mobile telah mengalami peningkatan yang signifikan.
Di Indonesia, sekitar 98,3% pengguna internet mengakses web melalui ponsel seluler per Januari 2023, lebih tinggi dibandingkan dengan rata-rata global sebesar 92,3%.
Website yang responsif adalah salah satu cara untuk meningkatkan traffic website, karena berpengaruh pada peringkat SEO. Namun, banyak bisnis yang masih kesulitan dalam memahami cara membuat website mereka agar lebih mobile friendly.
Dalam artikel ini, kita akan membahas secara mendalam apa itu website mobile friendly, mengapa desain responsif sangat penting, serta bagaimana cara mengoptimalkan situs Anda untuk perangkat mobile dengan langkah-langkah praktis.
Table of Contents
ToggleApa Itu Website Mobile Friendly?
Website mobile friendly adalah website yang dirancang dan dioptimalkan agar bisa memberikan pengalaman terbaik di perangkat mobile, seperti smartphone dan tablet.
Dengan desain yang responsif, website akan menyesuaikan diri dengan ukuran layar perangkat yang digunakan oleh pengunjung, menjadikannya lebih mudah diakses tanpa mengorbankan elemen-elemen desain penting.
Pentingnya Website Mobile Friendly

Desain web yang mobile friendly memiliki beberapa manfaat yang sangat penting, baik untuk pengguna maupun bisnis Anda. Berikut beberapa manfaatnya:
1. Pengalaman Pengguna (UX) yang Lebih Baik
Website mobile friendly menawarkan pengalaman pengguna yang lebih baik, karena elemen-elemen di website menyesuaikan dengan perangkat yang digunakan.
Ini meningkatkan kenyamanan pengunjung saat mengakses konten, menjelajah produk, atau melakukan transaksi, yang pada gilirannya meningkatkan engagement dan retensi pengunjung.
2. Peringkat SEO yang Lebih Baik
Google mengutamakan website yang responsif dalam algoritma pencariannya. Website yang mobile friendly lebih mungkin muncul di halaman pertama hasil pencarian, meningkatkan peluang untuk ditemukan oleh calon pelanggan.
Sebaliknya, website yang tidak responsif cenderung memiliki bounce rate yang lebih tinggi, karena pengunjung lebih cenderung meninggalkan halaman yang sulit dinavigasi di perangkat mobile.
3. Efisiensi dalam Pengelolaan Website
Dengan menggunakan desain responsif, Anda hanya perlu mengelola satu situs web untuk semua perangkat, yang memudahkan pemeliharaan dan pembaruan konten.
Anda tidak perlu membuat versi terpisah untuk desktop dan mobile, yang menghemat waktu dan biaya pengelolaan.
Cara Membuat Website Mobile Friendly dengan Desain Responsif

Sekarang, mari kita bahas langkah-langkah yang perlu Anda ambil untuk membuat website Anda lebih mobile friendly dengan menggunakan desain responsif.
1. Gunakan CSS Media Queries
CSS media queries adalah fitur utama dalam desain responsif yang memungkinkan website Anda untuk menyesuaikan elemen berdasarkan lebar layar perangkat. Dengan media queries, Anda dapat menentukan aturan untuk font-size, lebar kolom, gambar, dan tata letak yang berbeda di berbagai perangkat.
Sebagai contoh, berikut adalah media query dasar yang mengubah ukuran font pada perangkat dengan lebar layar kurang dari 600px:
css
@media (max-width: 600px) {
body {
font-size: 14px;
}
}
2. Gunakan Layout Fleksibel
Gunakan layout flexible grid dan flexbox untuk memastikan elemen website Anda dapat mengatur ulang posisinya secara otomatis sesuai dengan ukuran layar perangkat.
Grid dan flexbox memungkinkan elemen beradaptasi dengan ukuran layar, memberikan pengalaman yang optimal di semua perangkat.
Misalnya, Anda bisa menggunakan layout flexbox untuk membuat menu navigasi yang dapat menyesuaikan diri secara otomatis di perangkat kecil, seperti smartphone.
3. Optimalkan Gambar dan Media
Gambar berukuran besar dapat memperlambat waktu muat di perangkat mobile, jadi penting untuk mengoptimalkan gambar agar lebih ringan dan cepat dimuat.
Gunakan format gambar yang lebih efisien seperti WebP atau JPEG, yang dapat mengurangi ukuran file gambar tanpa mengorbankan kualitas.
Selain itu, Anda bisa menerapkan lazy loading untuk gambar dan video, yang berarti elemen-elemen ini hanya akan dimuat saat pengunjung menggulir halaman dan gambar tersebut muncul di layar. Ini mengurangi beban halaman dan mempercepat waktu muat.
4. Perbaiki Kecepatan Halaman
Kecepatan website sangat penting di perangkat mobile, karena pengguna cenderung meninggalkan halaman yang membutuhkan waktu lama untuk dimuat. Beberapa cara untuk meningkatkan kecepatan halaman termasuk:
- Mengompresi gambar untuk mengurangi ukuran file.
- Menggunakan caching untuk menyimpan elemen-elemen yang sering digunakan di perangkat pengguna.
- Minifikasi file CSS, JavaScript, dan HTML untuk mengurangi ukuran file dan mempercepat pemuatan.
Jika Anda ingin tahu lebih lanjut mengenai strategi dalam mempercepat loading website, Anda bisa membaca artikel kami yang lain dengan judul Cara Meningkatkan Kecepatan Website Tanpa Mengorbankan Kualitas.
5. Gunakan Font yang Mudah Dibaca
Pastikan ukuran font cukup besar untuk dibaca di layar perangkat mobile. Hindari penggunaan font yang terlalu kecil atau terlalu besar. Sesuaikan ukuran font menggunakan media queries agar konten tetap mudah dibaca tanpa memerlukan zoom.
Berikut adalah contoh media query untuk menyesuaikan ukuran font di perangkat kecil:
css
@media (max-width: 600px) {
body {
font-size: 16px;
}
}
6. Pastikan Navigasi yang Mudah
Navigasi yang mudah diakses sangat penting untuk website mobile friendly. Gunakan menu hamburger atau menu drop-down di perangkat mobile untuk menghemat ruang layar. Pastikan tombol dan link cukup besar untuk ditekan dengan jari, dan pastikan menu tetap mudah diakses di layar kecil.
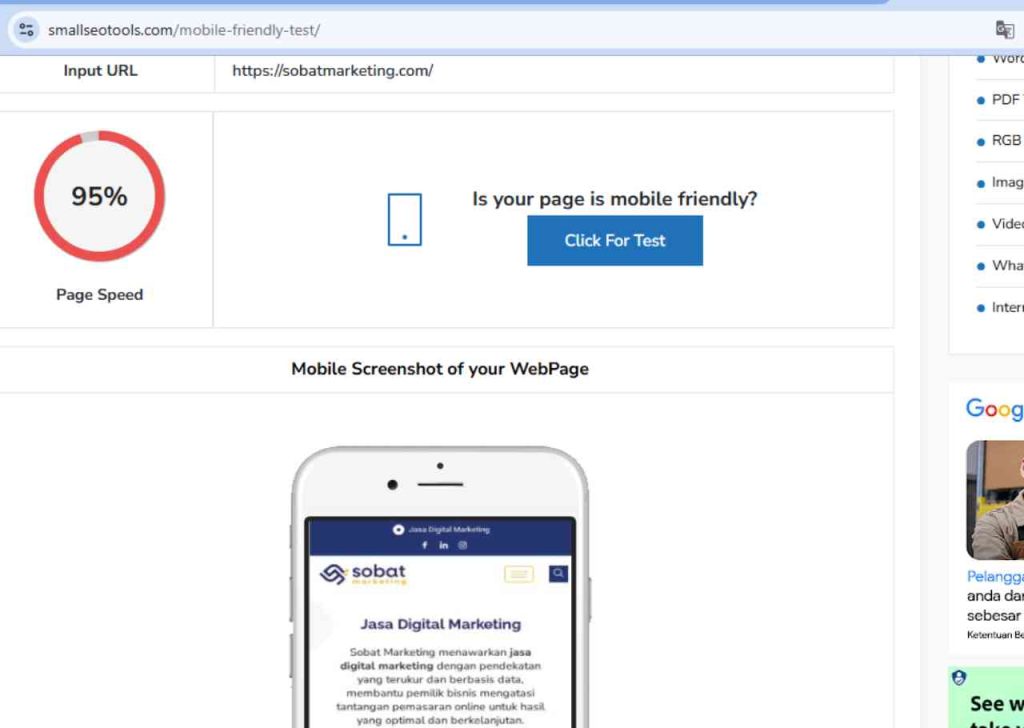
7. Uji Website Anda Menggunakan Alat Pengujian Mobile Friendly

Untuk memastikan website Anda benar-benar mobile friendly, gunakan alat seperti Small SEO Tools. Alat ini akan memberi tahu Anda apakah website Anda sudah memenuhi standar mobile dan memberikan saran perbaikan.
Selain itu, gunakan Google PageSpeed Insights untuk mengetahui bagaimana kinerja website Anda di perangkat mobile dan bagaimana Anda bisa memperbaikinya.
Kesalahan Umum dalam Desain Website Mobile Friendly
Meskipun desain responsif sangat penting, banyak website masih melakukan beberapa kesalahan yang dapat merusak pengalaman pengguna di perangkat mobile. Berikut adalah beberapa kesalahan yang perlu dihindari:
- Teks yang Terlalu Kecil: Pastikan teks cukup besar agar mudah dibaca tanpa harus memperbesar layar.
- Tata Letak Statis: Hindari penggunaan layout statis yang tidak dapat menyesuaikan dengan ukuran layar perangkat.
- Navigasi yang Sulit: Menu dan tombol yang terlalu kecil atau sulit dijangkau dapat membuat pengunjung frustasi.
- Gambar Berukuran Besar: Hindari menggunakan gambar dengan ukuran file besar yang akan memperlambat waktu muat.
Kesimpulan
Desain website mobile friendly sangat penting di dunia digital saat ini, terutama dengan meningkatnya jumlah pengguna yang mengakses internet melalui perangkat mobile.
Dengan menggunakan desain responsif, Anda dapat memastikan bahwa website Anda dapat diakses dengan baik di berbagai perangkat dan meningkatkan pengalaman pengguna secara keseluruhan.
Selain itu, website yang mobile friendly juga membantu dalam meningkatkan SEO dan engagement pengunjung. Dengan menerapkan tips-tips di atas, Anda dapat memastikan website Anda memberikan pengalaman terbaik bagi pengunjung di perangkat mobile!
Jika Anda ingin memastikan website Anda mobile friendly dan memberikan pengalaman pengguna terbaik di perangkat mobile, Jasa Desain Website di Sobat Marketing siap membantu! Tim ahli kami akan mendesain website responsif yang tidak hanya meningkatkan SEO tetapi juga memastikan konten Anda mudah diakses di berbagai perangkat.
Untuk informasi lebih lanjut silahkan hubungi kami sekarang:
- Watshapp: 0895-8017-00234
- Lokasi: Jl. Tropodo 1 Barat No.240, Tropodo Kulon, Tropodo, Kec. Waru, Kabupaten Sidoarjo, Jawa Timur 61256
Kami adalah tim penulis Sobat Marketing dengan pengalaman lebih dari 4 tahun di bidang digital marketing. Kami membantu bisnis meningkatkan visibilitas online melalui strategi SEO, social media marketing, dan paid advertising, serta menyajikan konten yang informatif dan berbasis data untuk mendukung pertumbuhan brand.



